Grid Example
An example which demonstrates the use of the grid layout helper.
In this example, we use the grid layout helper to layout the children
of the Container in a grid arrangment. Similar to the vbox and hbox
functions, the grid function will automatically take into account the
the content boundaries of its parent and provides the necessary layout
spacers to arrange things nicely.
The grid function allows items to span multiple cells by assigning the
same item to multiple cells. No checks are performed to ensure an item
spans a contiguous cell block. Instead, items will span the smallest
rectangular cell block which encloses all of its locations. Empty cells
are defined by using None as the cell item.
Inter-row and inter-column spacing of the grid is controlled with the
row_spacing and column_spacing keyword arguments both of which
default to 10.
Addition row and and column alignment constraints can be supplied with
the row_align and column_align keyword arguments. These are strings
which are supplied to the align layout helper for the items in a given
row or column. However, these constraints are only applied to items which
span a single row or column, respectively.
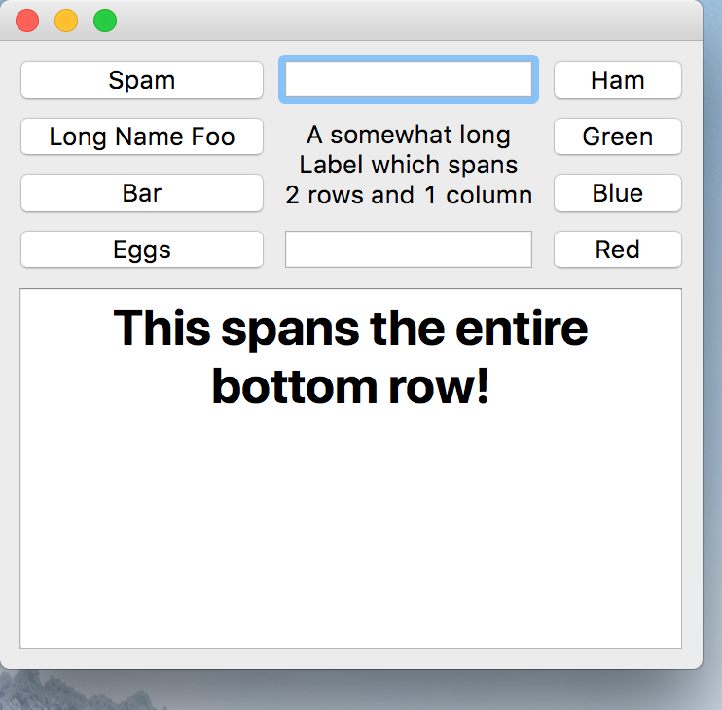
Screenshot

Example Enaml Code
#------------------------------------------------------------------------------
# Copyright (c) 2013, Nucleic Development Team.
#
# Distributed under the terms of the Modified BSD License.
#
# The full license is in the file LICENSE, distributed with this software.
#------------------------------------------------------------------------------
""" An example which demonstrates the use of the `grid` layout helper.
In this example, we use the `grid` layout helper to layout the children
of the Container in a grid arrangment. Similar to the `vbox` and `hbox`
functions, the `grid` function will automatically take into account the
the content boundaries of its parent and provides the necessary layout
spacers to arrange things nicely.
The `grid` function allows items to span multiple cells by assigning the
same item to multiple cells. No checks are performed to ensure an item
spans a continugous cell block. Instead, items will span the smallest
rectangular cell block which encloses all of its locations. Empty cells
are defined by using `None` as the cell item.
Inter-row and inter-column spacing of the grid is controlled with the
`row_spacing` and `column_spacing` keyword arguments both of which
default to 10.
Addition row and and column alignment constraints can be supplied with
the `row_align` and `column_align` keyword arguments. These are strings
which are supplied to the `align` layout helper for the items in a given
row or column. However, these constraints are only applied to items which
span a single row or column, respectively.
<< autodoc-me >>
"""
from enaml.layout.api import grid
from enaml.widgets.api import Window, Container, PushButton, Label, Field, Html
enamldef Main(Window):
Container:
constraints = [
grid(
[pb1, fld1, pb5],
[pb2, lbl, pb6],
[pb3, lbl, pb7],
[pb4, fld2, pb8],
[html, html, html],
column_align='width',
row_align='v_center',
),
]
PushButton: pb1:
text = 'Spam'
PushButton: pb2:
text = 'Long Name Foo'
PushButton: pb3:
text = 'Bar'
PushButton: pb4:
text = 'Eggs'
PushButton: pb5:
text = 'Ham'
PushButton: pb6:
text = 'Green'
PushButton: pb7:
text = 'Blue'
PushButton: pb8:
text = 'Red'
Field: fld1:
pass
Field: fld2:
pass
Label: lbl:
text = 'A somewhat long\nLabel which spans\n2 rows and 1 column'
align = 'center'
hug_height = 'weak'
Html: html:
source = '<h1><center>This spans the entire bottom row!</center></h1>'